Custom
...
| Confluence customcss macro | ||||
|---|---|---|---|---|
| ||||
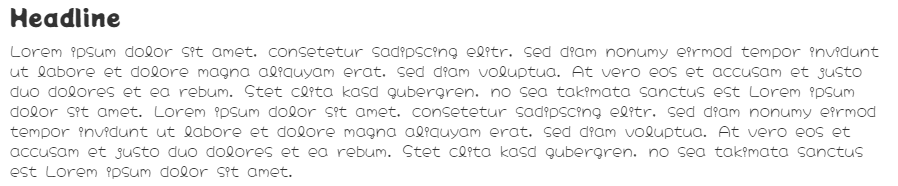
HeadlineLorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. |
| Info |
|---|
The content above shows how you can style include custom fonts for your Confluence content. |
CSS Code
| Confluence prism macro | ||||
|---|---|---|---|---|
| ||||
@import url('https://fonts.googleapis.com/css2?family=Potta+One&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Hachi+Maru+Pop&display=swap');
h1 {
font-family: 'Potta One', cursive;
}
p {
font-family: 'Hachi Maru Pop', cursive;
} |
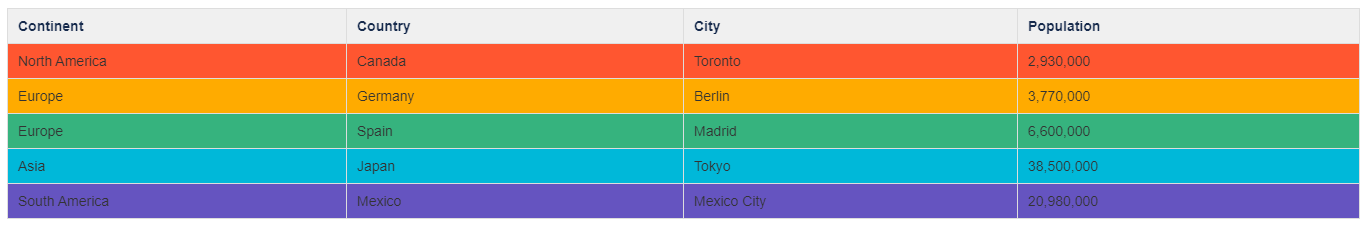
Custom Tables Styles
...
| css | table tr:nth-child(2) { background-color: #FF5630;} table tr:nth-child(2):hover { background-color: #BF2600;} table tr:nth-child(3) { background-color: #FFAB00;} table tr:nth-child(3):hover { background-color: #FF8B00;} table tr:nth-child(4) { background-color: #36B37E;} table tr:nth-child(4):hover { background-color: #006644;} table tr:nth-child(5) { background-color: #00B8D9;} table tr:nth-child(5):hover { background-color: #008DA6;} table tr:nth-child(6) { background-color: #6554C0;} table tr:nth-child(6):hover { background-color: #403294;} |
|---|---|
| disableConfluenceStyles | false |
...
Continent
...
Country
...
City
...
Population
...
North America
...
Canada
...
Toronto
...
2,930,000
...
Europe
...
Germany
...
Berlin
...
3,770,000
...
Europe
...
Spain
...
Madrid
...
6,600,000
...
Asia
...
Japan
...
Tokyo
...
38,500,000
...
South America
...
Mexico
...
Mexico City
...
20,980,000
| Info |
|---|
The content above shows how you can style your Confluence content with custom CSS code. Hover over the table rows to see the CSS code in action. |
CSS Code
...
| lineNumbers | true |
|---|---|
| language | CSS |
...
Tables Styles
CSS code can be added to style tables. Click here to see the live demo.
Custom Fonts
CSS code can be load custom fonts. Click here to see the live demo.
Image Hover Effect
CSS code can add custom (hover) effects on images. Click here to see the live demo.